基于Hexo与Github搭建静态个人博客网站
如题,抽空记录了一下本网站的构建过程以供查阅。这里我基于Github提供的免费网站,并基于Hexo框架在本地构建并部署,使用的渲染主题是Next。
写在开头
首先需要说明的是,对于博客搭建,这里提供的是一个可选项,但重要的事把事情做起来而不在于使用什么技术或形式。有很多开源的框架,如Hugo、Jekyll,也有很多免费或付费的网站搭建平台,比如流行的WordPress,可以一键构建好博客网站,有兴趣可自行探索
回归正题,为什么会有这个站?——(目前)个人认为博客网站是作为集内容存档、查阅及分享为一体的十分便捷的笔记仓库的最佳工具。我主要用来记录什么?
- 定期记录和分类整理自己常用的一些代码,以便随查随用,因为经历过那种哪里写过但是代码找不到的情况
- 阅读和学习笔记,通过写的方式来促使自己完成进一步的思考和总结
- 记录和分享经验,不论是工具类的还是非工具类的。
快速了解
- Github是一个免费的云端的代码托管平台(远程服务器),我们可以连接该服务器将本地的代码同步上传到其上。它还提供了Github Pages,可以将托管的网站源码自动发布成可以被公众访问的网站。
- Hexo是一个基于Node.js的博客框架(类似的还有很多包括Jekyll及Hogo等),可将用 Markdown 文档转换为预设好主题样式的 html 页面,并可以一键部署到Github等平台
- Node.js是一种开源且跨平台的 JavaScript 运行时环境,允许我们在Web 浏览器之外执行 JavaScript 代码(包括前中后端),Node.js默认使用npm——包管理器,拥有超多软件包的库 。
因此,通过二者结合,我们可以将本地的笔记文档(用markdown格式撰写)即使转换为网页并部署到Github,也就形成了一个简约的博客网站。静态是指内容依赖于html文件而不是根据数据库等动态生成内容。
部署过程
- 本地安装Git,一个代码/项目管理软件,此处用于本地与Github“沟通”,同步传输文件
- 下载Node.js,npm是Node.js 的默认程序包管理器,More
- 使用npm安装Hexo,初始化文件夹并预览本地网页,我将文件夹放置于Onedriver目录下定期同步
- 切换Hexo的主题并根据个人喜好修改样式,完成本地初步设置(推荐主题:Next, Maupassant, 3hexo)
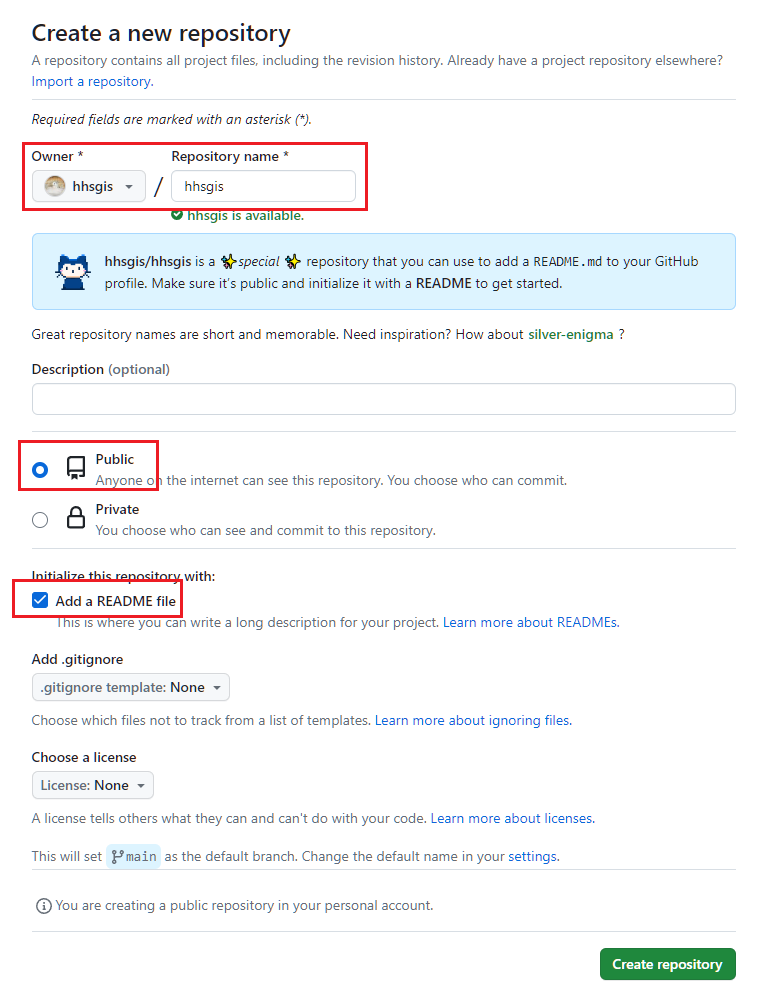
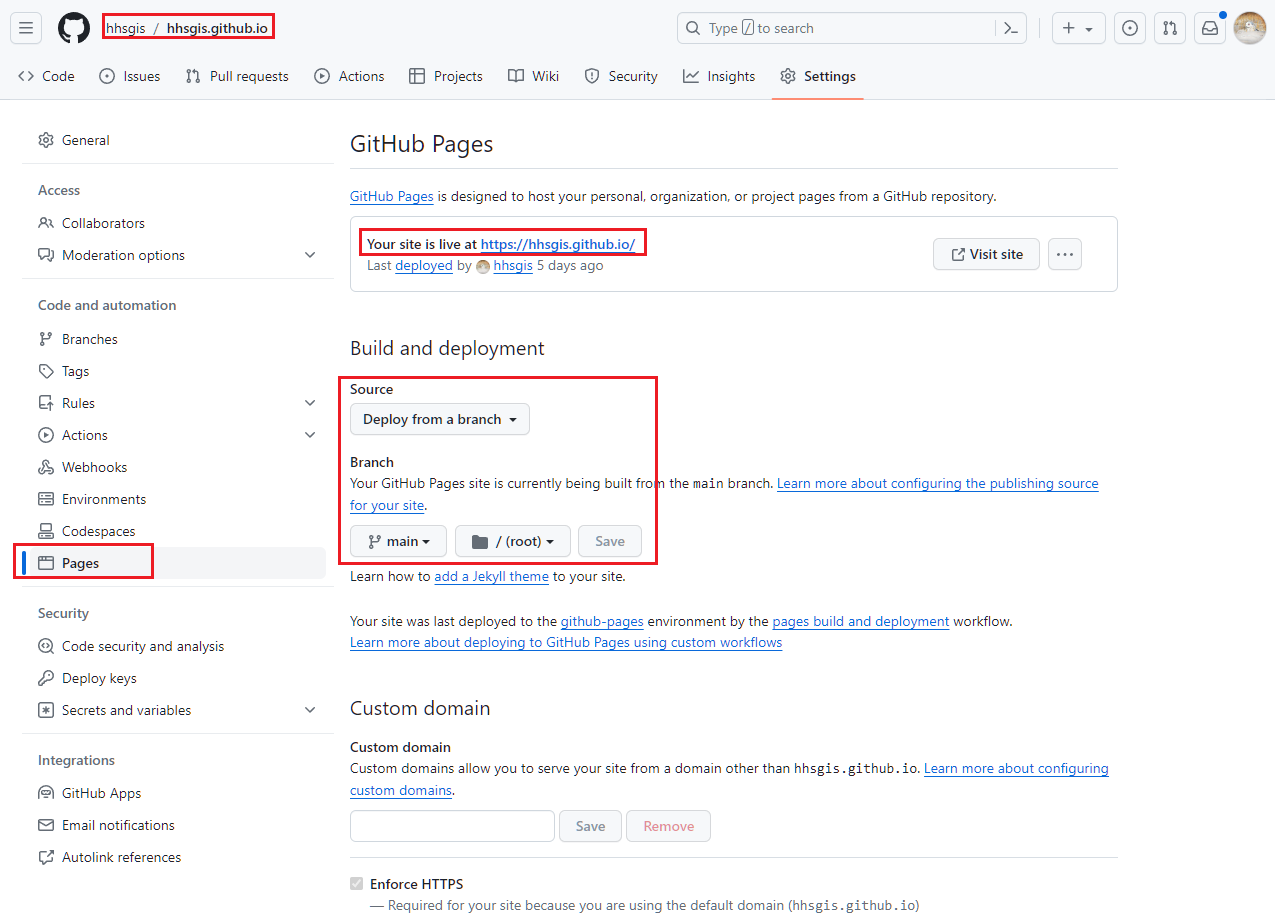
- 创建Github账号及存储库Repository,库名{username}.github.io即为初始Page地址(一个账号通常只有一个page网页),此处设置需同名。
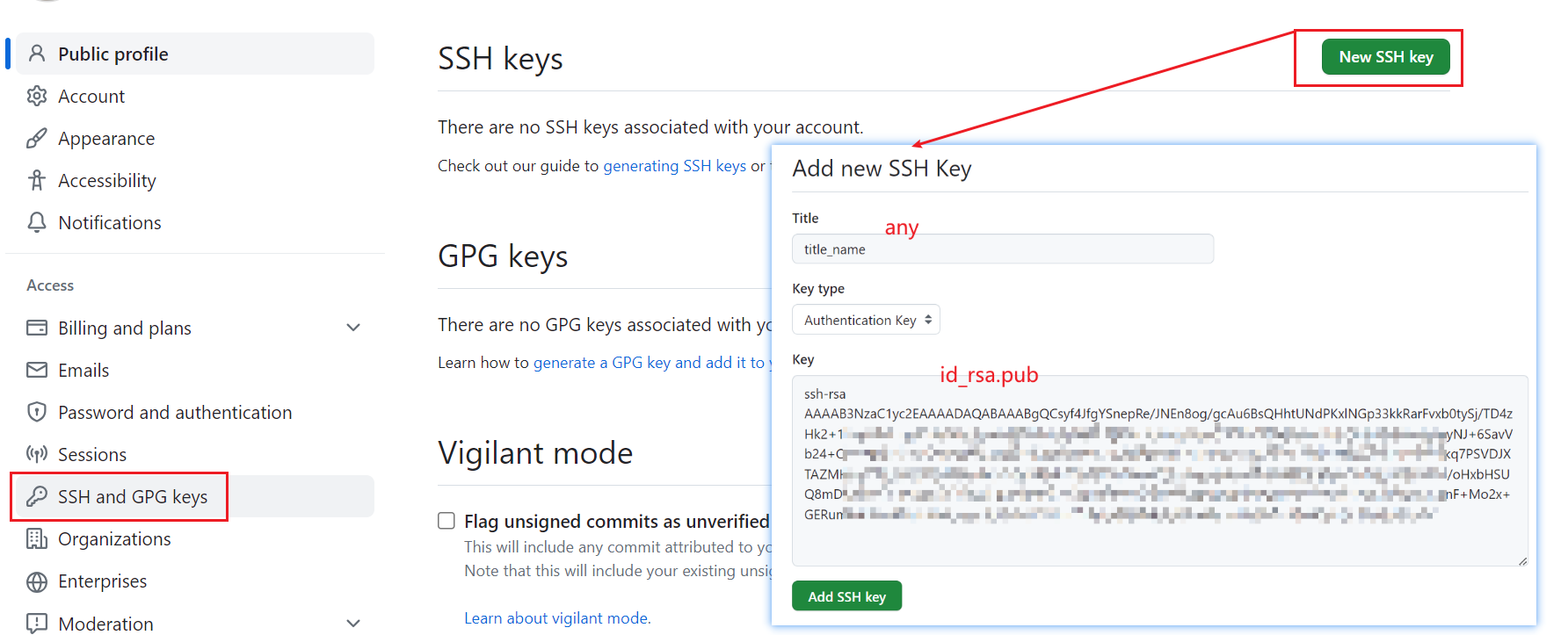
- 创建密匙以自由访问github,连接到Github,本地撰写笔记,即时上传至云端即可
- 【可选】创建私有库自动同步备份文件
步骤参考
https://hexo.io/zh-cn/docs/
https://hexo.io/zh-cn/docs/github-pages.html
安装hexo并连接github
安装hexo,安装完hexo后即可本地预览初始化网页http://localhost:4000/
1 | npm install hexo-cli -g |
安装完成后,目录下有如下文件夹,详见:
- _config.yml:Hexo配置文件,设置关于网站的各种信息
- package.json:已安装包的信息
- source:存放推文及草稿等信息,博客文档均位于./source/_posts,这里可以看到初始网页
- scaffolds:关于网页及默认草稿模板的文件,当新建文章时,Hexo 会根据 scaffold 来创建文件.
- themes:主题文件夹,Hexo 会根据主题来生成静态页面,可自行切换修改,下文详细介绍
配置github
1 |
|
创建同名存储库


在设置中(注意是账户设置不是仓库设置)添加ssh key用于连接

最后在_config文件中修改为仓库链接
1 | # _config.yml 文件最底部 |
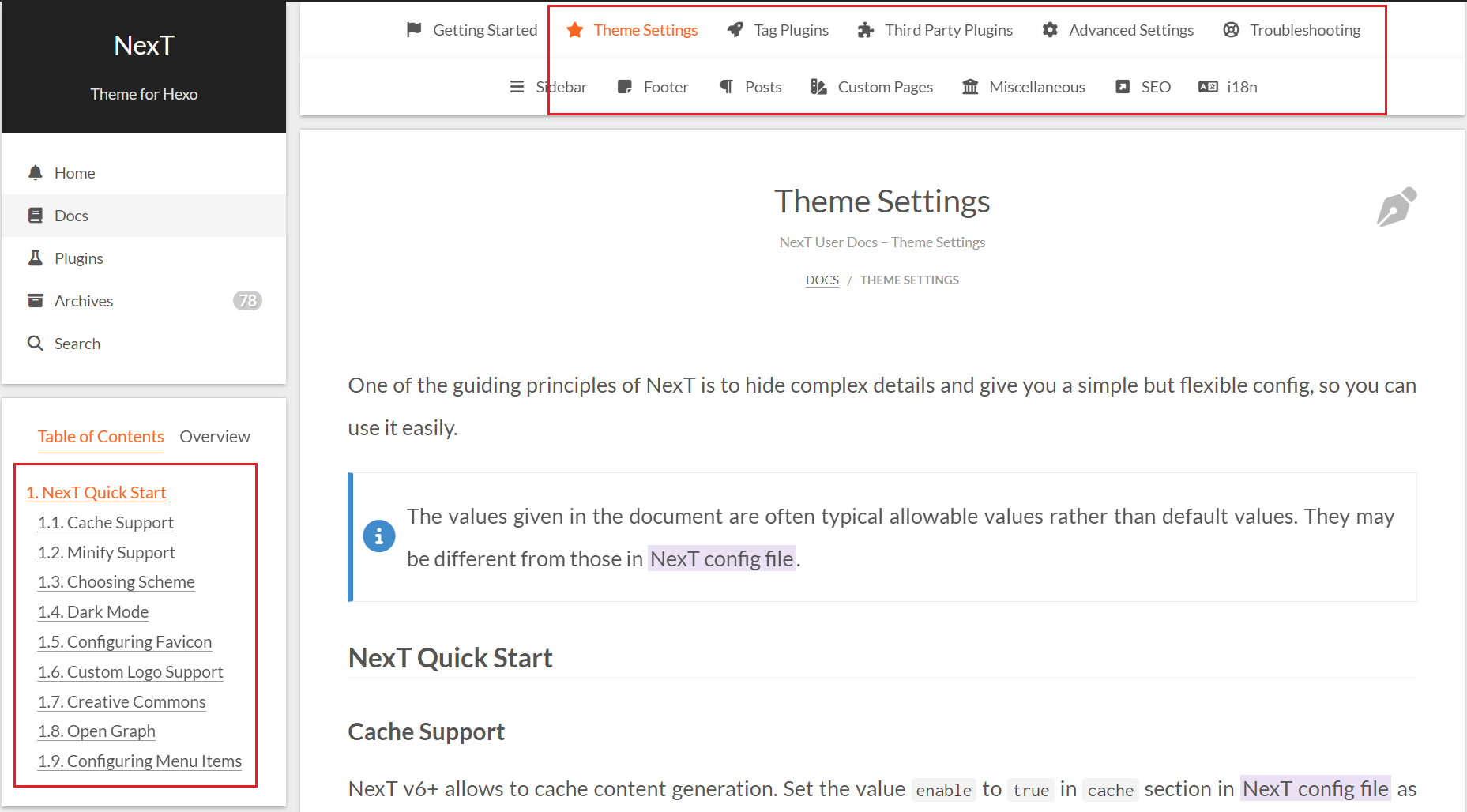
主题详细设置
以最流行的Next为例,主页:https://theme-next.js.org/
文档: https://theme-next.js.org/docs/getting-started/
选择流行的主题可以减少很多不必要的麻烦,维护更新快。
Next安装,也可手动到对应的github下载文件夹放置在blog根目录下的theme目录下
1 | git clone https://github.com/next-theme/hexo-theme-next themes/next |
在themes主题下可以找到主题文件,通常包含以下文件/文件夹:
- **_config.yml**:主题的配置文件,设置主题的样式等等
- languages:语言设置
- layout:主题的布局模板文件
- scripts:脚本文件夹。在启动时,Hexo 会加载此文件夹内的 JavaScript 文件
- source:主题的资源、样式渲染等的文件存放,包括js css等
实际上,主要通过_config.yml及source对主题进行进一步的自定义调整。
- 关于大部分的设置,都可以借助如下文档的说明以及_config.yml的修改实现,如果一九不满意,则可以借助外部插件并自行编写修改。
- 比如,通过设置
scheme: Gemini就可以修改布局为多列的布局 - 更多的可以自行探索和尝试,以上
- 比如,通过设置

撰写及发布
完成上述步骤之后,就可以进入到对应的文件夹目录,使用:
1 | hexo new "mypost" |
创建一个新的md文件,并在/source/_posts/路径下找到对应的,md文件撰写自己的笔记了,撰写完成后,在命令行执行生成并发布,即完成了上传,但是通常延迟才能看到效果,也可以直接使用hexo s并打开本地站点预览结果并调试,默认http://localhost:4000/。
1 | hexo clean && hexo generate && hexo deploy |
关闭预览使用以下命令
1 | ctrl c |
后续内容预告:md文件中的图片上传显示问题的解决,以及本地typora编辑器的联动