Matplotlib基础(2):绘图逻辑与输出尺寸/格式
前一节小结了一下Matplotlib一张图表的组成(Elements), 也即Anatomy of a figure,包括Figure, Axes, Axis, Spines...。另外还指出了一个点-图表本质上是由以下三种要素的组合: patchs块、线和文本,且理论上上述部件(也称artist)都能够被访问和调整,即自定义。接下来要要做的即是逐步熟悉各部件的调整,在此之前先简单理一理绘图的逻辑及最基本的创建画布和图形及字体尺寸,并放了A4尺寸出图的参考代码。附录是关于文件格式的简单汇总。
绘图的逻辑
用代码绘图的思路和用软件如PS/AI/CoreDraw等是一样的
主要针对最后的出图而非草图
通常制作一张图表通常包含几步:
- 数据的整理和图的设计
- 确定风格、字体字号、分辨率dpi等等
- 新建画布,选择大小尺寸
- 插入图层,设计图形的布局,在不同的层上绘制图形
- 最终叠加的结果即为成图
- 保存并输出图片,格式-或矢量(.SVG/ .PDF/ .PS)或栅格(.PNG/ .JPS/ .TIFF)
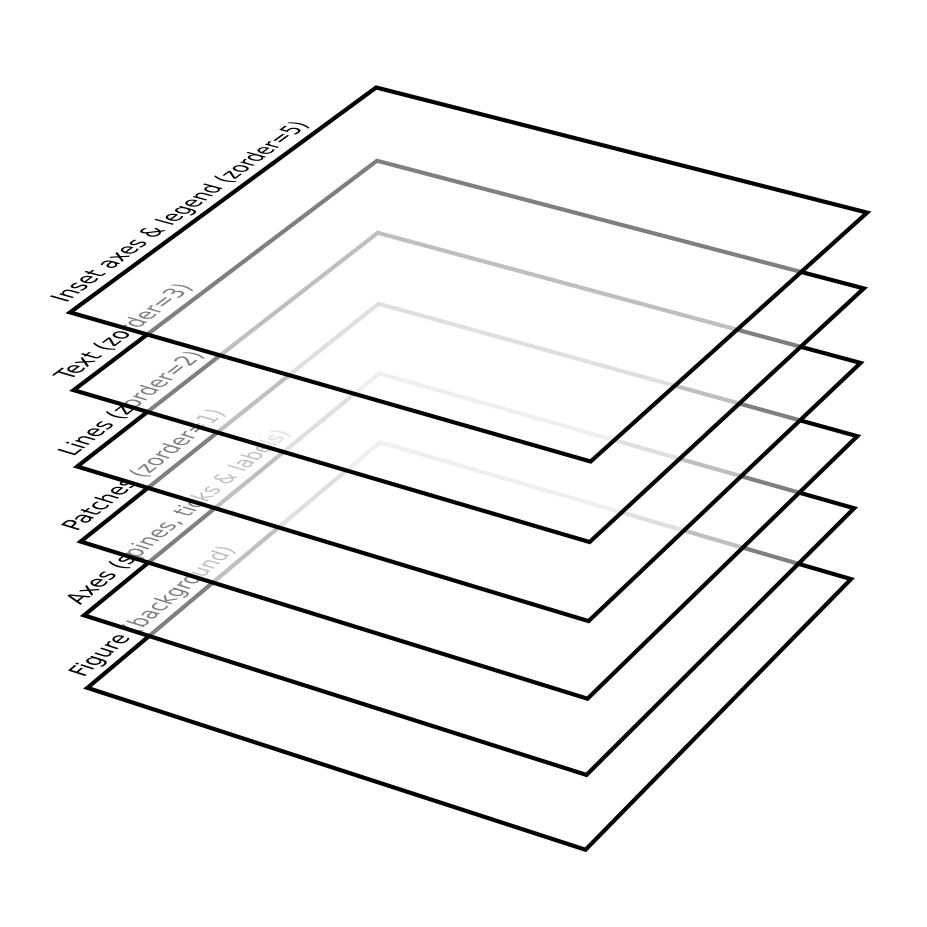
图层顺序
通过属性zorder=...来设置图层绘制顺序,数字越小越在底层
tips: 将图形输出为.svg导入 Adobe IIIustrator可以看到各形状的排布顺序并调整
通常我们不需要修改,但是当大量图形绘制产生叠盖或者较复杂时可以考虑调整该参数,如
1 | import matplotlib as mpl |

图形尺寸
除了画布的尺寸,其他形状如线、点的大小宽度默认单位都是pt. 1/72英寸
要点/小结
- figsize()决定了图像输出的实际大小,即修改dpi图像尺寸不会变
- 分辨率决定了栅格图像模糊/清晰度,矢量缩放清晰度不影响
所以实际中,以A4纸(21cm宽,高29.7cm)为例,我们可以设置如下:
- 21cm/2.54=8.27,29.7/2.54=11.7假设两边各1.27cm的边距,则7.26
- pad_inches=0.5表明各设置0.5英寸-> 四周1.27cm的边距
1 | # 创建画布,画布默认背景为透明即空颜色facecolor='w'表示设为白色 |
其他尺寸的图像类推自行设计
补充
在jupyter中绘图时,默认dpi为72,此时dpi会影响图像的显示大小,所以为了方便我们可以先预设一个较清晰的dpi,但我们在输出时也可以单独指定文件的dpi,二者并不冲突,运行时rc调整
- 更多可以参考
1 | # rc默认设置文件目录:matplotlib.matplotlib_fname(),比如我的路径在 |
字体的大小/磅
字体的大小也是直接实际的大小,默认是以磅数(point (pt))为单位
1 (pt)磅等于1/72 英寸,默认字体大小为10磅,比如我们可以设置默认字体为10.5磅即五号
1 | matplotlib.rcParams['font.size']=10.5 |
字体字号和磅数的对应关系,具体可以搜索
| 字号 | 磅数(pt) |
|---|---|
| 小五 | 9 |
| 五号 | 10.5 |
| 小四 | 12 |
| 小三 | 15 |
| 三号 | 16 |
| 小二 | 18 |
| 二号 | 22 |
线宽和点的大小
lw=2.8时大概线宽是1mm; 散点图s=math.pi*8, 直径约为2mm
线宽默认1.5,换算1pt=2.54/72 -> 1.5pt=0.53mm, 默认的markersize=2.12mm
1 | matplotlib.rcParams['lines.linewidth']=1.5 |
散点图的点默认尺寸为rcParams['lines.markersize'] ** 2=1.27cm²,,注意代表的是散点圆的面积
尺寸计算原理
设置的时候只需要用实际预期长度除以2.54。
图像输出的实际尺寸大小计算及距举例,1厘米(cm)=0.394英寸(inch), 1英寸=2.54厘米 \[ imagesize(cm)=dpi\times figsize\div \frac{dpi}{2.54}\\=figsize\times 2.54 \\ \] \[ dpi = 300, figsize = (6,12) \\ width = 6\times 300 \div \frac{300}{2.54}=15.24cm \\ height = 12\times 2.54 = 30.48cm \]
分辨率/resolution的度量-dpi:指每英寸点数Dots per inch/每厘米点数
像素密度测量指标:ppi; pixels/cm ppcm
- 每英寸像素Pixels per inch/每厘米像素pixels per centimetre
补充概念
静态图像文件格式
栅格raster(也称位图)和矢量vector是两类
| 图片/文件格式 | 类型 | 大小 | 主流用途 |
|---|---|---|---|
| JPEG/JPG | 有损光栅 | 小 | Web/在线网站 |
| PNG | 无损光栅 | 中 | 屏幕 |
| TIF/TIFF | 无损光栅 | 大 | 印刷/打印 |
| SVG | 无损可缩放矢量 | 小 | web/论文 |
| 便携式文档格式 | 小 | 多图/共享 |
主要区别
JPEG是一种有损图像文件格式,其质量会随着文件大小而降低
TIFF和RNG都是无损压缩的位图格式,但是TIF文件更大保留了更多的信息;而PNG 更加轻巧且支持透明度;但png不支持 CMYK 颜色
通常将 SVG 描述为一种图像格式,但它实际上是一种文档格式,类似于 HTML 文档,因此可以托管脚本或 CSS,因此常用于网站呈现
svg和pdf输出都是可缩放无损的,不会出现栅格的放大模糊现象
PDF可以直接用于写作,组合多个图像
别名
JPEG/JPG:Joint Photographic Experts Group,联合图像专家组
PNG:Portable Network Graphics,便携式网络图形
TIFF:Tagged Image File Format,标记图像文件格式
SVG:Scalable Vector Graphics,可缩放矢量图形(基于XML标记语言)
PDF:Portable Document Format,便携式文档格式
Backends
后端Backends/前端frontend,后端可理解为支撑绘图制作的工具,前端则是面向用户的绘图代码
后端是绘制图形的底层工具和可操作接口的组合,针对不同的需求,如有时需要在命令行输出图形,或需要在jupyter中绘制图形或直接根据数值生成图形写入内存,不同的后端支持不同的文件格式
- 后端有交互式和非交互式
- 默认Matplotlib 应该自动选择一个后端,允许交互式工作和从脚本绘图,输出到屏幕或文件,用户不需手动设置。若需要编写图形界面或者嵌入Web应用程序服务器可再查