Matplotlib基础(4):绘图坐标系及注释位置控制
绘制图形首先需要明确使用的坐标参考系,通常该操作为默认,但在图形内添加文本、辅助线、箭头、图例等装说明时常用,如可将文本放置在每张图想要的位置如正中间(0.5, 0.5)而不需要关心具体数值。由于自己之前作图遇到过,还增加了一个绘制固定大小正圆的实现方式。
坐标系及转换
基础坐标变换
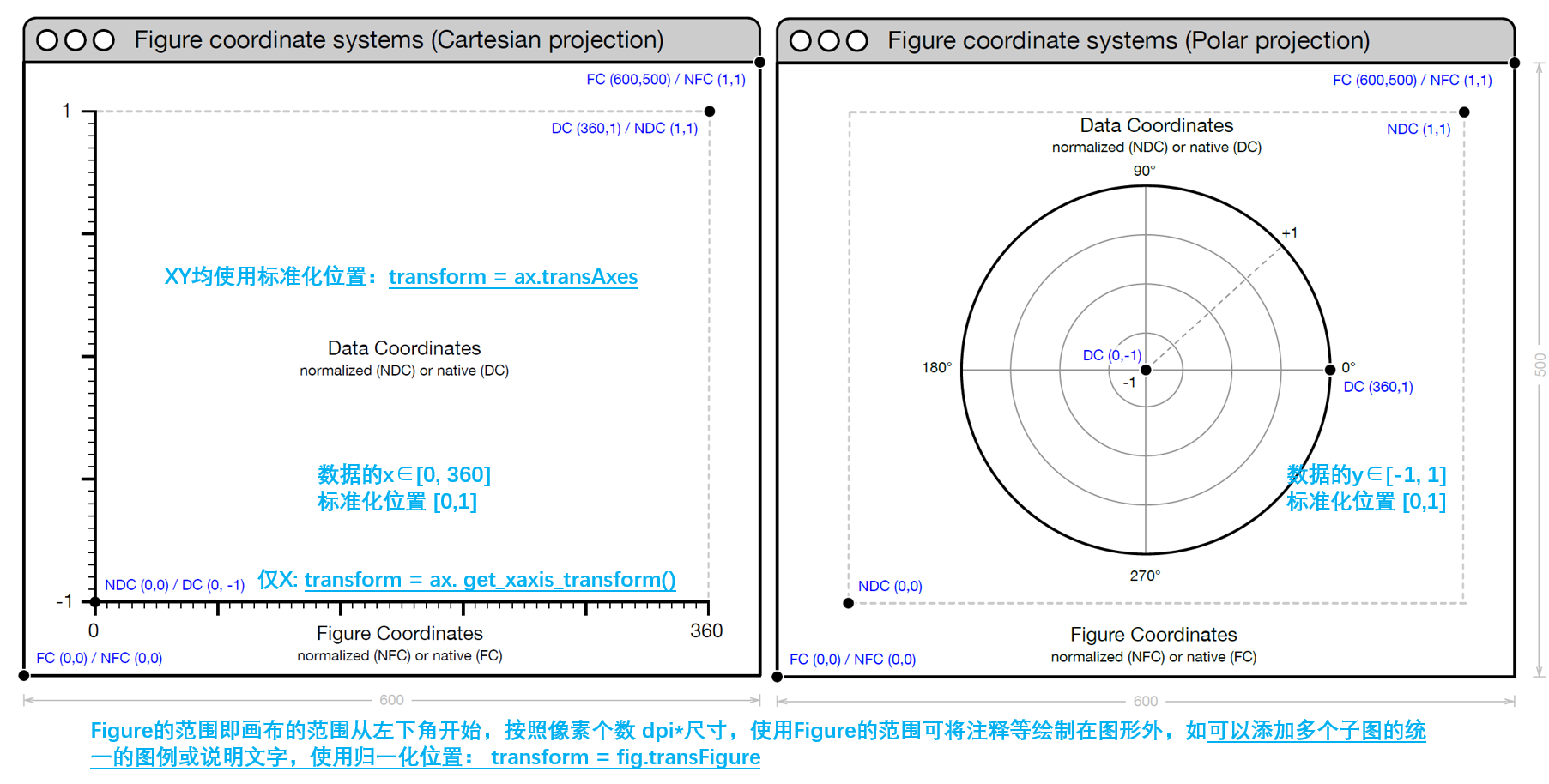
除了画布的坐标系(NFC, 0-1)fig.transFigure,画布像素坐标系(FC, pixels)fig.dpi_scale_trans,还包括数据本身的坐标系(DC)ax.transData以及标准化的坐标系(NDC, 0-1)ax.transAxes。

不同坐标之间的变换,即如何从一个坐标系中的数值转换到对应的目标坐标系的数值。会用到的通常只有DC_to_FC、DC_to_NDC、DC_to_NFC,即从数值转到其它坐标系,使用方式:
1 | import matplotlib.pyplot as plt |
| 源坐标系 | 目标坐标系 | 简写 | 转换函数 |
|---|---|---|---|
| 数据x-y | 画布pixels | DC_to_FC | ax.transData.transform |
| 画布pixels | 数据x-y | FC_to_DC | ax.transData.inverted().transform |
| 数据x-y | 数据0-1 | DC_to_NDC | lambda x: FC_to_NDC(DC_to_FC(x)) |
| 数据x-y | 画布0-1 | DC_to_NFC | lambda x: FC_to_NFC(DC_to_FC(x)) |
| 数据0-1 | 画布pixels | NDC_to_FC | ax.transAxes.transform |
| 画布pixels | 数据0-1 | FC_to_NDC | ax.transAxes.inverted().transform |
| 画布0-1 | 画布pixels | NFC_to_FC | fig.transFigure.transform |
| 画布pixels | 画布0-1 | FC_to_NFC | fig.transFigure.inverted().transform |
案例
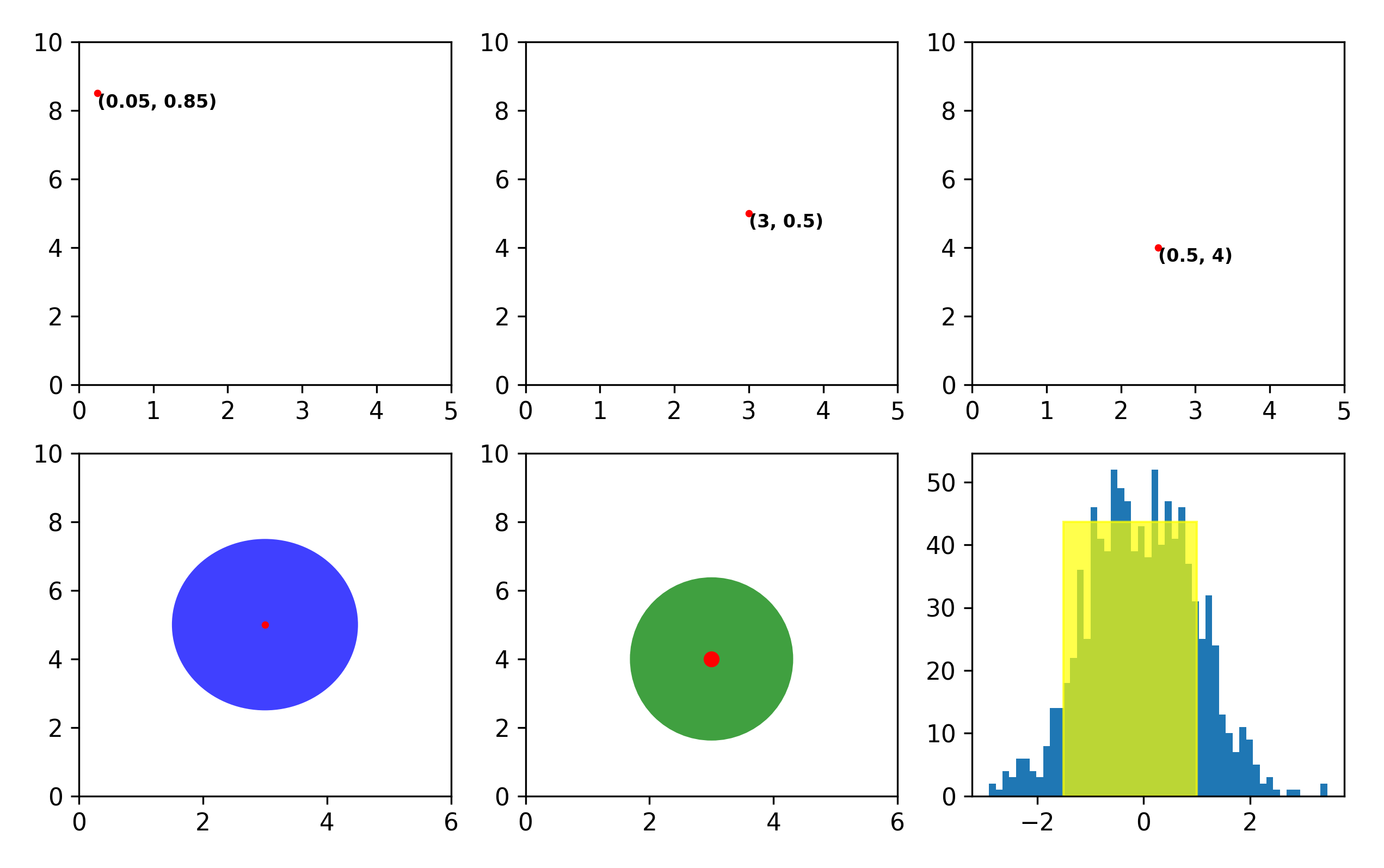
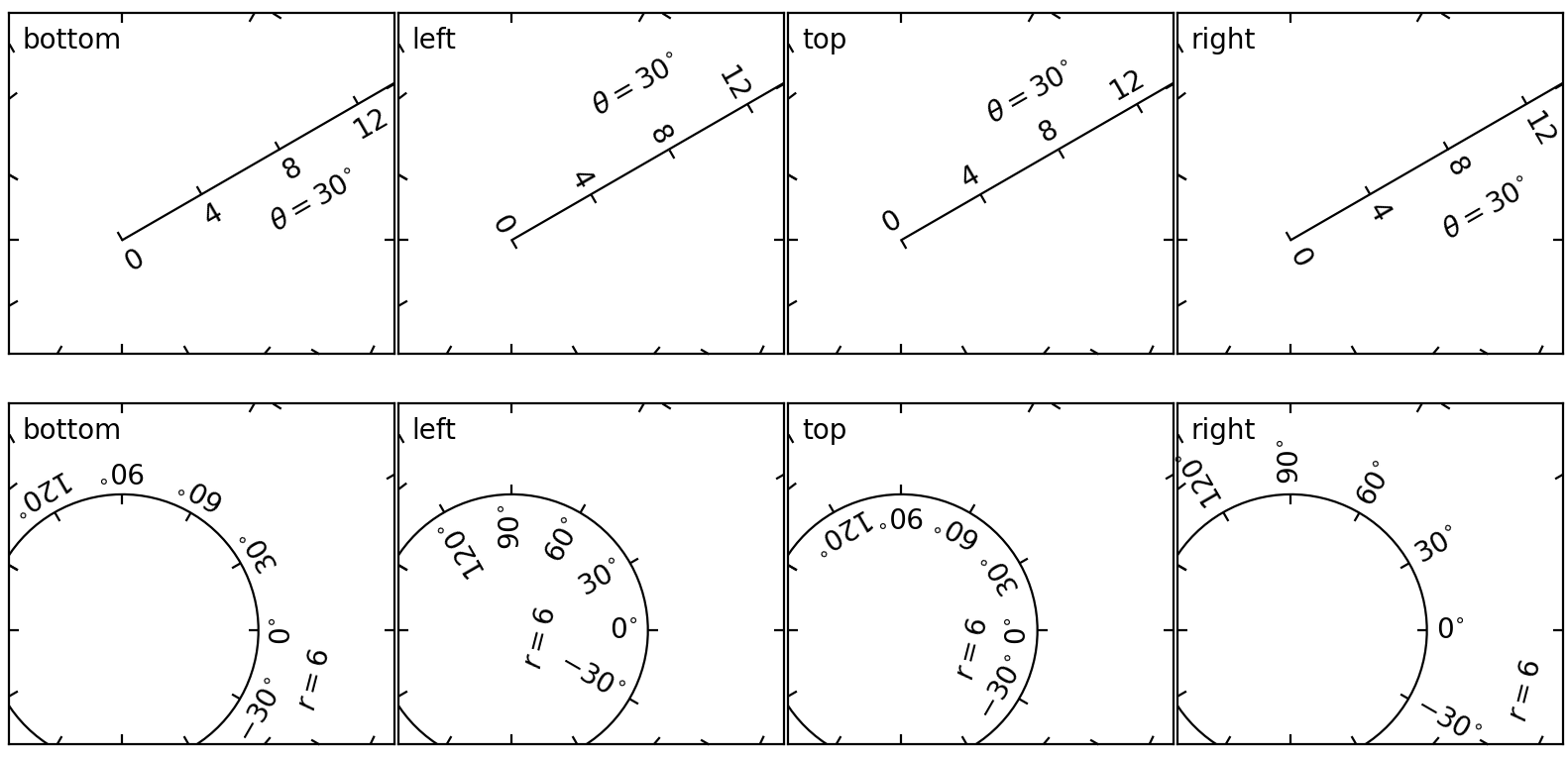
下图展示了各种变换方式的应用:
- transform=ax.transAxes:使用标准化坐标表示位置,即用百分比(0.5,0.5)表示将注释放在正中间
- transform= transforms.blended_transform_factory(ax.transData, ax.transAxes):X轴使用数据,Y使用百分比确定文本的初始位置,同理transY相反
- 见画圆时案例-transform=fig.dpi_scale_trans + ScaledTranslation(x0, y0, ax.transData):使用像素的坐标系,但是添加偏移量使得图形从ax的左下角开始绘制

1 | import matplotlib as mpl |
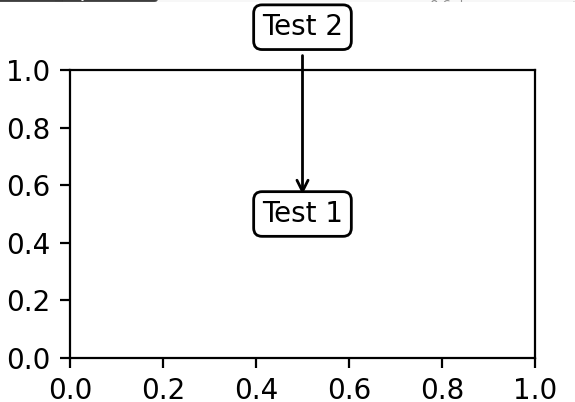
案例1-文本注释:对应上方前三幅图
1 | # matplotlib是行优先的,也就是索引先数行再列 |
案例2-绘固定的圆形:对应图4 图5,不转换的画绘制圆形会因为XY像素比例不一致而变形,注意圆半径r的单位是英寸,此处画布的大小为10*6英寸
1 | ax = fig.add_subplot(2, 3, 4) |
案例3-矩形注释,对应图6
1 | ax = fig.add_subplot(2, 3, 6) |
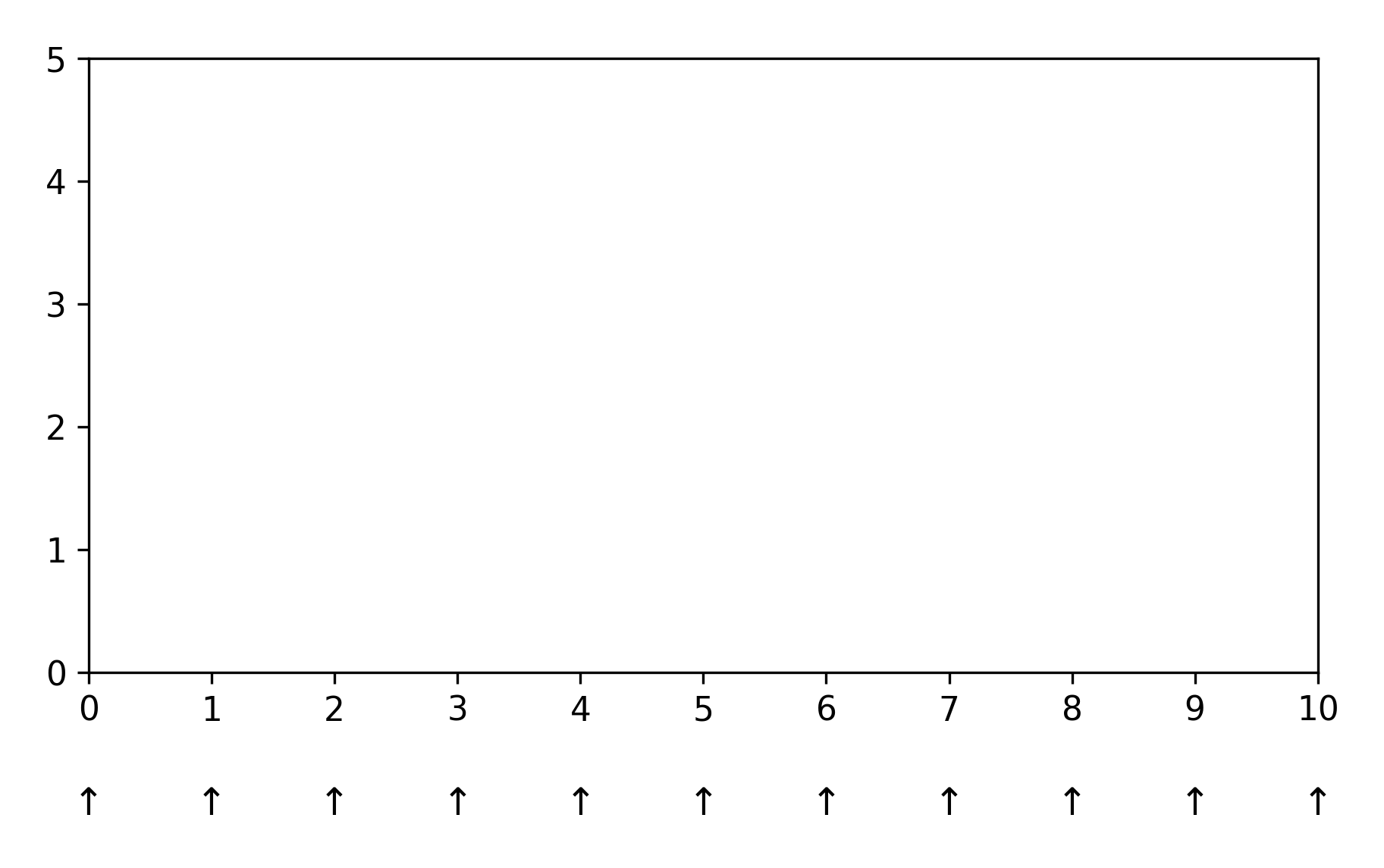
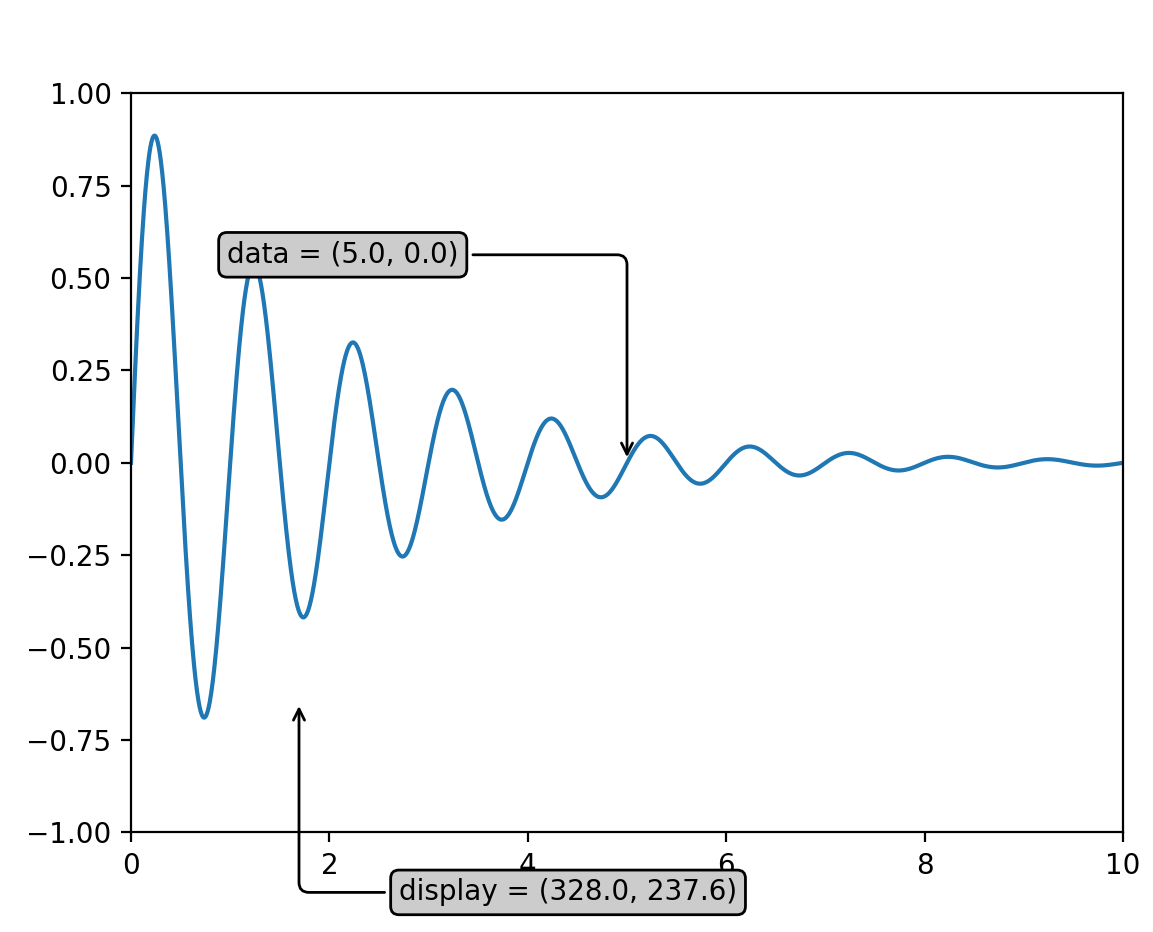
图外注释添加
1 | import numpy as np |

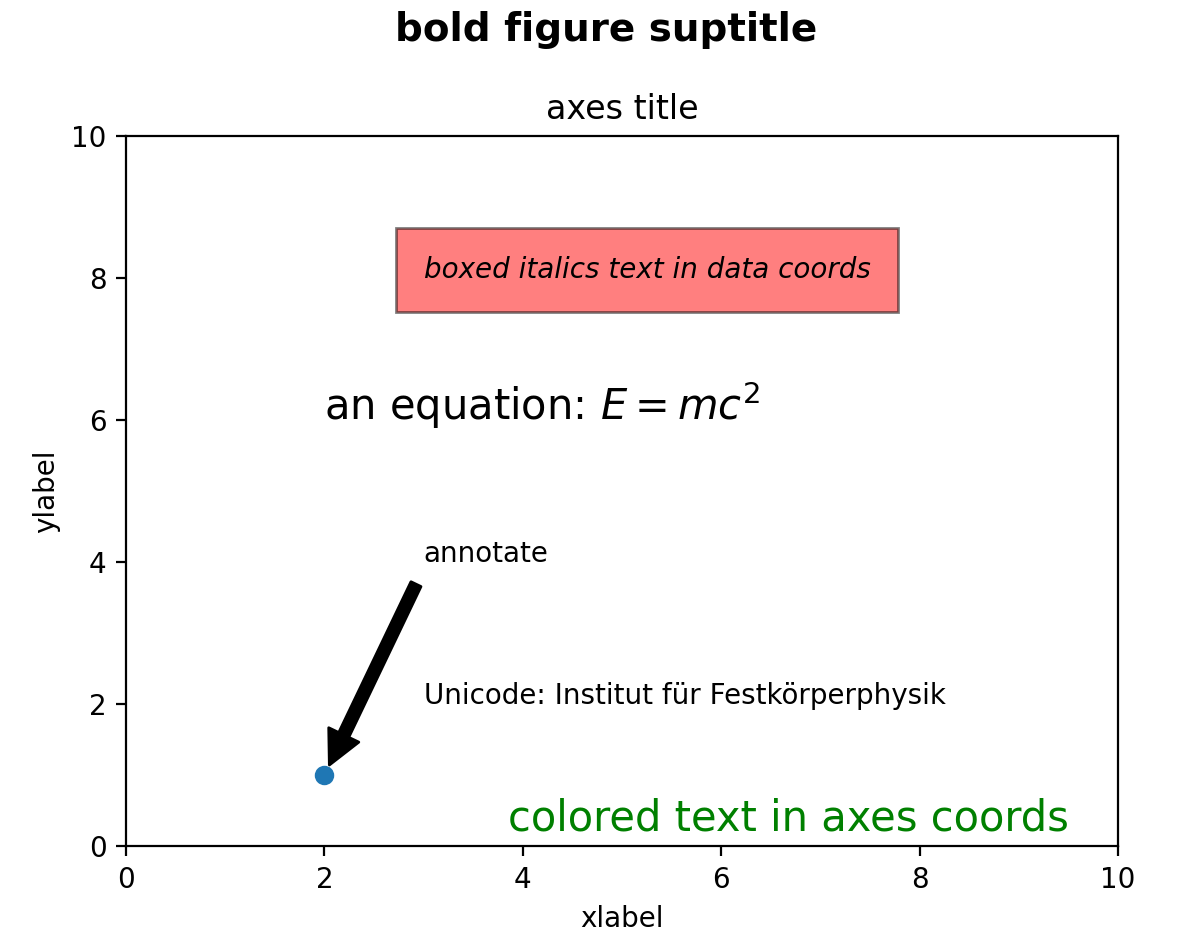
公式或辅助线或箭头注释的案例
关于注释的内容比较多,置于后续展开参考
- Annotating text with Matplotlib.
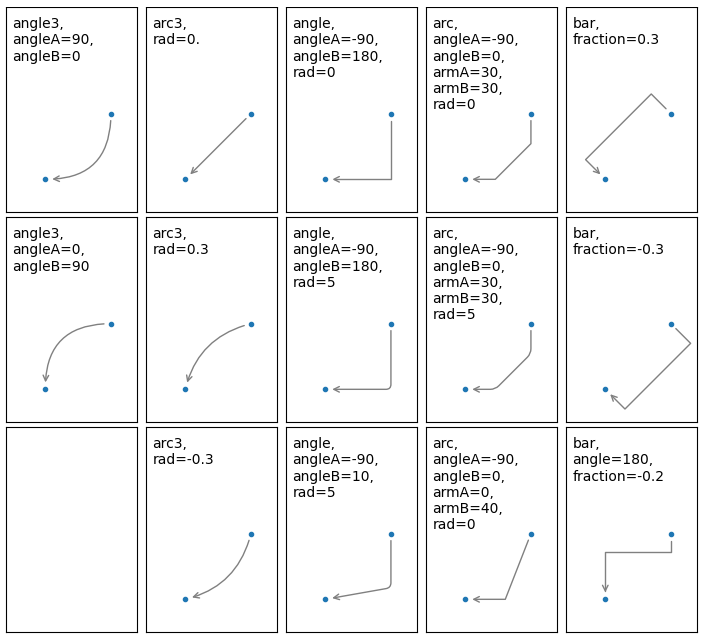
- ax.annotate,下方有很多案例,如:






极坐标
暂不展开